At this stop, you will learn how to design your information product so it increases product value, enhances business reputation and helps boost sales using proven methods.
Investing in Information Design increases product value, enhances business reputation and contributes significantly to a profitable online information business.
What is Information Design?
Information design is the practice of presenting information as effectively and efficiently as possible. It helps your audience to digest information quickly and easily. Information design is multi-disciplinary. It utilises skills in graphic design, writing, instructional design and user experience design to name just a few.
Rune Pettersson, Ph.D., Professor of Information Design, describes information design as 'the identification of a problem. The intellectual creative effort to solve a problem. Combined with the output of the design process to produce a product, service, process or system'.
Good information design helps business growth. It increases profitability and turnover by transforming information into a valuable product. Presented in a desirable form to meet the needs of paying customers. So when you design your information product, design it with good information design principles in mind.
Information when transferred to another, even when sold, still remains available to both the purchaser and the seller. Unlike physical products. The information can be repackaged in a variety of forms. Then delivered to different audiences in a variety of contexts.






Information Design Examples
Examples of information design are all around us in both digital and physical forms. They all present information in a structured format often with compelling imagery. The aim is to attempt to sway us to purchase. Undertake an activity or in the case of politicians accept their point of view over an opponent's. When you design your information product look around for examples to gain inspiration.
examples: printed publications, advertising billboards, posters, dance, e-books, YouTube videos and podcasts
One of the best technology design examples is Apple. Although Apple was not the pioneer in smartphones, Apple has been extremely successful. It created a beautiful product that gives a superior user experience to a consumer. Their focus on excellence in design has reaped them significant rewards.
Information designers aim to organise, structure and present information in a way that explains the data. To help build knowledge and ultimately prompt informed action. They craft their presentation so the message stands out from the crowd. Clearly informing their audience. While the base data used may be the same, it is the information designer that puts the 'icing on the cake'. Giving the data meaning and creating value.
Why is Information Design Important?
In the quest for your visitor's attention, you have less than five seconds to hook them before their attention is directed elsewhere. People today are not willing to persevere through text walls. Or confusing terminology, annoying acronyms or mountains of unstructured data.
As an online entrepreneur utilising good information design is the difference between creating a poor quality product and a quality product that sells. It could also be the difference between your online business thriving or failing. Good information design in the digital world is non-negotiable. It is an essential tool to help drive your online business success.
Benefits of Information Design
A user-focused approach to information design helps to develop products that the consumer wants to purchase. Customers are often willing to pay more for products that look better. Offer greater usability and better functionality. Information design aims to enhance the user experience. To inspire the customer to purchase as well as promote repeat sales.
Information design when done well provides you with a very real competitive advantage. It enables your information products to shine above the rest. Apple’s focus on marrying design with technology showed us that product design can be a core strategic advantage. So take time to design your information product. Investing time here will also make the product creation process a lot quicker and easier.
When a product “just works” this leaves a lasting impact on the person using it. It’s one way to keep people coming back and inspires them to share your product with people they know. They become your raving fans who actively promote your product, ultimately helping you to expand your customer base. I'm sure we all would like a group of raving fans singing our praises to others.
Stage 7 - Design Your Information Product
Design Principles
The design principles we will cover here outline a broad approach to the design of your information products. They are not intended to be prescriptive. This set of design principles have been selected as they provide a solid foundation based on common sense. Plus practical application personally applied over decades of product development.
In his book It Depends, Rune Pettersson offers 16 message design principles. These are broken down into 4 groups of principles, functional, administrative, aesthetic and cognitive.
Aesthetic Principles
- harmony
- aesthetic proportion
Cognitive Principles
- facilitating attention
- facilitating perception
- facilitating processing
- facilitating memory
Functional Principles
- defining the problem
- providing structure
- providing clarity
- providing simplicity
- providing emphasis
- providing unity
Administrative Principles
- information access
- information costs
- information ethics
- securing quality
Functional Design Principles
The functional principles start out with understanding what people need by defining the problem. Clarifying what the sender wants to achieve (that's you). Then focusing on the way information is crafted for the intended receiver (that's your customer).
This is where you leverage the work you have completed earlier to identify your ideal customer. Keep your Buyer Persona front and centre when crafting your digital information product. Also, keep in mind the most suitable medium for your information product. Remember when you design your information product, design it based on your customer's preferences, not yours.
Design your information product with structure, clarity, simplicity, emphasis and unity (consistency). You will then have a strong foundation to add the aesthetic, cognitive and administrative elements of message design.
Aesthetic Design Principles
The aesthetic principles focus on the 'pretty side' of message design with a look at creating harmony and aesthetic proportion. Images that are aesthetically pleasing may not have great instructional value, but information material that is aesthetically pleasing has a greater chance of being noticed and used than material without any aesthetic qualities.
Given that we want our product offerings to be noticed, aesthetics is something we need to pay attention to when you design your information products.
Humans have an inherent appreciation for many symmetrical aspects of the natural world, such as markings on butterflies and the structure of a snowflake.


Harmony is about all the design elements fitting well together. When you design your information product you need to make sure that you use colour, graphics, typography and white space consistently. This helps to ensure that you don't negatively impact your customer's ability to learn and apply the information in your products.
Using standard templates for graphic design and finding a balance between the design elements, will help you achieve harmony easily.
While aesthetic proportion is subjective, it is important not to use random illustrations. Avoid illustrations that have no relevance to the information you want to convey. This can create confusion and have a negative effect on reading comprehension.
Cognitive Design Principles
The cognitive principles focus on facilitating attention, perception, processing and memory. For information to be useful it not only has to be presented well aesthetically it also needs to be presented in a way that aids understanding.
When you design your information product use of headings, text formats, colour, visuals, within an easy to follow layout. This helps to facilitate attention on the information your presenting. Avoid irrelevant information and distracting jargon. Use of diagrams and illustrations that are relevant to your content helps your readers.
Limiting information you include in your product can be just as hard as creating it in the first place. This is something that many of us struggle with. We are so excited about our topic and we have so much we want to share. It can, however, feel to our readers that we are asking them to 'drink from a fire hydrant'. Think of your reader and focus on the essentials. There is plenty of room in your blog. Or create an opt-in incentive to add further valuable information. Rather than stuffing it all in the information product itself.
Administrative Design Principles
The administrative principles take care of the practical aspects of getting your message out there. Focusing on the cost, ethics and access to information. As well as a good sprinkling of quality to top off the 16 principles.
When you design your information product you also need to consider the ongoing costs of maintaining the product. As well as the logistics of delivering the product. The good old 80 / 20 (Pareto Principle) applies equally here. This is particularly true for digital information products. To be of value to your customers you need to ensure that the information products you create remain current.


Technology is forever changing. New technology tools and methods are being developed all the time. It is not that long ago that we would have shipped our information product in the form of a CD or DVD. Now we have access to cloud-based storage for media distribution.
So when you design your information product ensure you consider building in a cost-effective means of maintaining and delivering the product using secure distribution methods. This is where having systems to manage document version control become essential. We also need to consider copyright along with the ethics of using appropriate imagery and information.
Design Process
As you design your information product and work through the design process make sure you utilise the Planning Framework you set up earlier. Note any adjustments to the plan as you go so that you can incorporate the changes into future projects.
During this stage, we will ensure that not only are we designing the 'right thing' but also designing the 'thing right'.
There is no one prescriptive design process or method that can be used for designing all types of products. The nature of the solutions varies depending on the context of the problem and the problem itself.
Every design specialism has a different approach and way of working. But within the creative process, there are a number of commonalities.
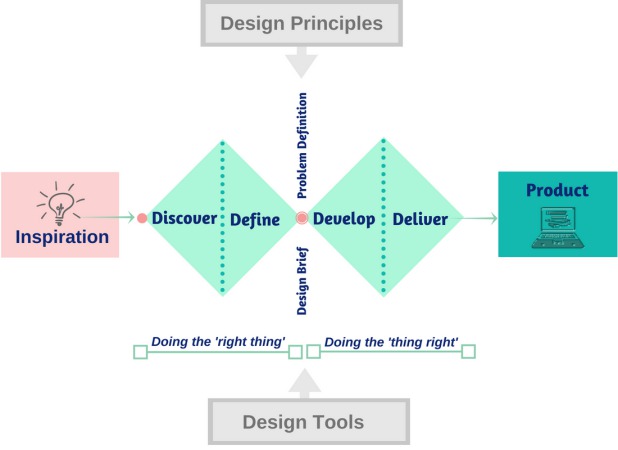
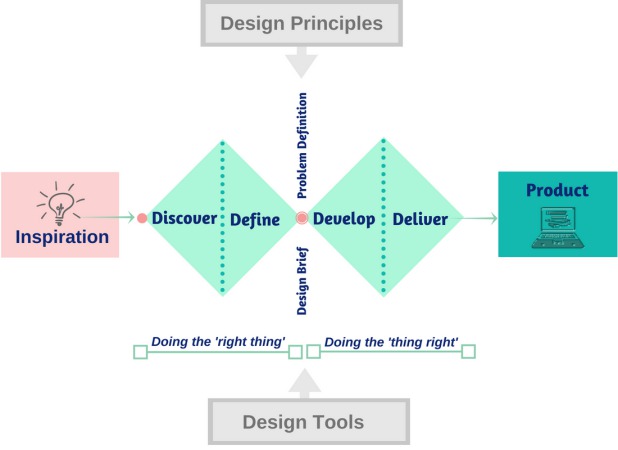
The following diagram leverages the Double Diamond model created by the UK Design Council.


Designing the 'right thing'
Discover
In the first phase of your online business journey, we focused on the discovery activities within the design process. You identified your niche. Then you created your Buyer Persona that documented your ideal customer within your target market.
During your competitor research and analysis, you compared your competitors in relation to your product offerings. Then to your business as a whole. Reviewing material produced by industry leaders also helps to build your understanding of your niche market as well as increasing your awareness of other product offerings in the marketplace.
Aside from market and competitor research, it is important to also conduct topic' research. Take time to refresh your topic knowledge. Uncover findings that could enhance your information product content. Note how you can incorporate the new knowledge with existing hands-on experience. Incorporate your findings when you design your information product.
Through discovery, you will be able to explore your topic area in a fresh way, notice new developments, gather insights into problem areas without constraints ('divergent thinking').
Define
We then moved on to the definition activities within the design process. You refined and narrowed down the wealth of possibilities into the best ideas ('convergent thinking'). Through further analysis and research, you were able to refine your options to identify your solution.
Having conducted an analysis to identify the ideal solution you then created a 'problem statement'. This brought together high-level information about the root cause of the problem and the impact of the issues on your customers. As well as highlighting the successful effects of your solution.
Design Brief
Creating a design brief brings together into one document important elements. This document will guide your product creation process. If you are working with others your design brief should provide more in-depth detail.
As a sole entrepreneur who is designing and creating your own information product you only need a very basic one-page document. It needs to at least outline the following to keep you on the right track while creating your information product.
- Product goal / objective
- Who you are building it for - link to your Buyer Persona document
- What it will look like - product outline, imagery etc
- Assumptions - list the technical, business or other assumptions you are making
- Competitors and product inspiration - gathered from your research
- What you're not doing - be clear about the product scope
By taking these steps to create a design brief you will be able to develop a solution that meets the customer challenges you identified earlier. The design brief will be constantly referred to throughout the development process. This key document will also be referred to when you review your product. Check that you have included all the aspects of the product that you intended.
One of the greatest mistakes online entrepreneurs make is the omission of the discovery and definition steps. You now have a better understanding of their importance. So when you design your information product, be sure to include these steps. By completing these essential steps within the design process you will have greater confidence. Confidence that you will be designing 'the right thing'. As well as gaining a competitive advantage.
Designing the 'thing right'
Having the information about your ideal customer visible and close to hand throughout the design process will help stimulate ideas and aid decision making. Using the persona you created earlier will help you stay on course. It also helps to focus on designing for your customer rather than yourself.
Develop
Activities within the design development process are iterative. This is where your proposed solution or concept is refined, tested and reworked. Once you have a solid design for your information product. You are then able to take this design into the next stage of your journey - Create Your Product.
The goal here is to develop a detailed outline of your information product. The type of information product you want to create will determine the type of design output you need to develop. For example, if you were creating an e-book then the output of this process would be a table of contents.
Design Tools
Mapping out your customer's journey is a useful design tool. It helps to ensure that you design a positive end to end experience for your customer. Walking in the shoes of your customer throughout the design process will help you identify any information shortfalls. Plus areas that need further clarification or elaboration.
Use customer scenarios and walk through your design. Check that your designed solution will achieve your desired outcome. To resolve your customer's pain point. Brainstorming your design concepts with others can be useful to test out what works and what doesn't.
At the end of this design step, you will have an outline and structure for your information product. You can then flesh it out during the product build.
Deliver
Activities within the design delivery process focus on:
- testing the design
- producing and launching your product
- gathering information through evaluation
- identifying future enhancements via feedback loops


Rather than taking a 'big bang' approach to product development consider a phased approach. This allows you to not only test that your product design meets the needs of your customer. But it also allows you to test your product delivery and support processes. Creating a 'minimum viable product' that focuses on solving at least one of your customer's pain points has many advantages.
Design Your Support Processes
When you design your information product consider how you will support your product once live. If customers have problems downloading your product how will this be addressed? What contingencies will you put in place should a piece of delivery technology fail. Which sales platform will you use to sell your product? Are there any technical requirements for your specific product that your delivery system needs to cater for?
Test Product Delivery
It is highly recommended that you test out your delivery systems. This will help to ensure that they will not bite you come launch day. You can have the best information product in the world. But if your customer has problems paying or accessing your product, all your hard work has just gone down the toilet. Believe me, it can and does happen. It is better to be safe than sorry.
Evaluation and Feedback
The design process does not end once you have created your product. You need to launch the product and obtain feedback. Then incorporate the feedback into future product design. The process of continual improvement will keep your product relevant. It also helps to build your reputation for delivering quality products. Your customers can then trust that they are getting lasting value for their investment.
When Designing Your Information Product Consider Your Opt-in Freebie
For your paid information product to be a sales success you need to consider what opt-in incentive you will create to support your product.
Not everyone who visits your website is ready to buy immediately the amazing product that you're about to create. They need to get to know you first. Like what you have on offer. Trust that your solutions will address their pain points. Or get them their desired result.
When you design your information product take some time to consider what you can offer that will support your paid product.
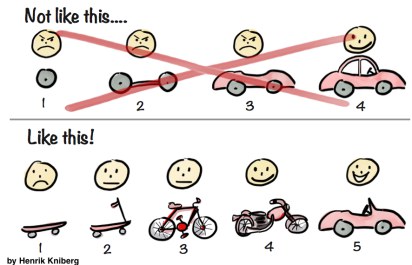
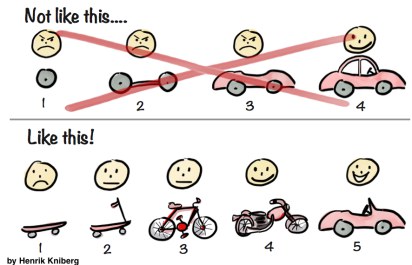
Creating a 'Minimum Viable Product'
A minimal viable product (MVP) is 'a product with just enough features to satisfy early customers. As well as provide feedback for future product development'.
When developing an MVP your aim is to develop sufficient features to satisfy early adopters. By creating an MVP you are able to gather insights into how the product is used by your customers. From their feedback, incorporate enhancements in future releases. This approach is less expensive than building your information product out fully. Then launch it and then finding it doesn't meet your customer's needs.nd from their feedback, incorporate enhancements in future releases. This approach is less expensive than building your information product out fully, launching it and then finding it doesn't meet your customer's needs.


Find the sweet spot between developing enough features to showcase your product and designing for learning. It can be tricky. It may take some trial and error before you find your sweet spot. The key here is to communicate with your customers. Incorporate their feedback in the creation of your minimum viable product. As well as the final version of the product you release.
The originator of the term 'minimum viable product' Frank Robinson describes MVP as a mindset. It is about thinking big for the long term but small for the short term.
"Think big enough that the first product is a sound launching pad for it and its next generation and the roadmap that follows. but not so small that you leave room for a competitor to get the jump on you."
Benefits of Creating a Minimum Viable Product
Key Characteristics of a Minimum Viable Product
A minimum viable product has three key characteristics:
- it has enough value that people are willing to use it or buy it
- demonstrates enough future benefit to retain early adopters
- provides a feedback loop to guide future development
Quick Review
We have covered off the aesthetic, cognitive, functional and administrative information design principles. Next, we walked through the design process. We looked at how we made sure we were designing the 'right thing' and designing the 'thing right'.
We covered designing a minimum viable product. Along with considering what opt-in incentive to include when you design your information product. We worked through the design process.
The output of this stop is your creative design brief. It needs to have sufficient design information to take to the next stop - create your information product. The design brief is effectively the 'blueprint'. The guide from which you will build information product.
